都 2012 年的文章了,图片居然还没丢失,新浪图床真靠谱。
本来想看看1Password, 但是看到了这个网页: 最好用…应用铺子 我就又坐不住要研究研究了.
正所谓"活到老, 学到老"(引用关谷的名言啦)
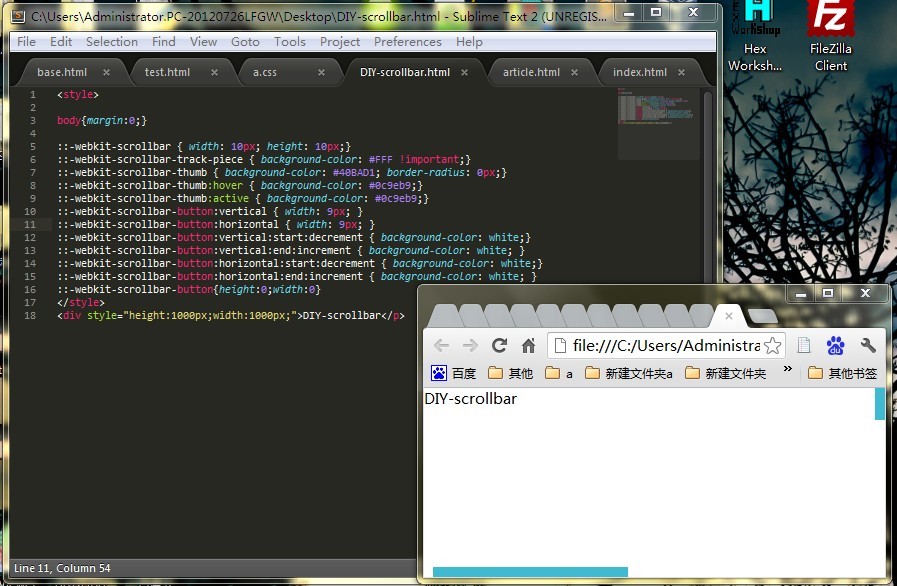
先看下这个代码
::-webkit-scrollbar { width: 10px; height: 10px;}
::-webkit-scrollbar-track-piece { background-color: #FFF !important;}
::-webkit-scrollbar-thumb { background-color: #40BAD1; border-radius: 0px;}
::-webkit-scrollbar-thumb:hover { background-color: #0c9eb9;}
::-webkit-scrollbar-thumb:active { background-color: #0c9eb9;}
/* 以上代码复制至 http://app.wepost.me/wonderfu-password-manager-1password/ 此页 */不管怎样, 先上上效果再说:

对图片内容的更正:后面几句代码我忘删了,不过基本不影响效果
怎么样, 很酷吧?
::-webkit-scrollbar { width: 10px; height: 10px;}
在这里的width和height分别定义了垂直滚动条的宽度及水平滚动条的高度.
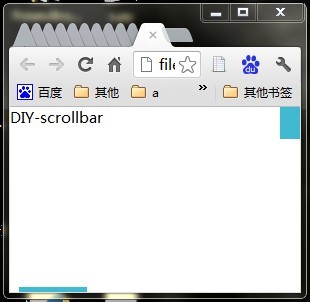
若把width及height的值分别改为20px和5px, 那么呈现出来的将是这样:

::-webkit-scrollbar-track-piece { background-color: #FFF !important;}
这行可能比较难理解. 在后面的 !important 是为了区别出某些浏览器(而且同样的代码中它的优先级将更高), 具体可看看这个
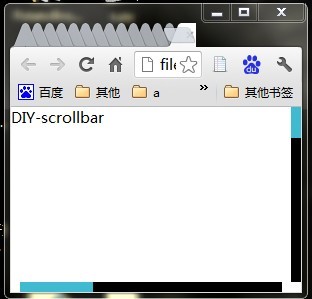
这次我们把 #FFF 改成 #000 看看:

= =应该顿悟了吧, 这行就是在定义滚动条的背景
::-webkit-scrollbar-thumb { background-color: #40BAD1; border-radius: 0px;}还是用改代码的方式来理解吧, 这句代码就是指定滚动条的..(怎么说呢, 能拉的那个- -)..样式.
图片不发了, 请读者自己DIY吧.
::-webkit-scrollbar-thumb:hover { background-color: #0c9eb9;}
::-webkit-scrollbar-thumb:active { background-color: #0c9eb9;}
这二条代码我相信读者应该看得懂吧, 前一句是指定 滚动条获得焦点时的样式 , 后者则是指定 滚动条被按下时的样式 .
这样, 一个有自定义滚动条的页面就完成了.